/* Online Menus */
.popupmenu,
.popupmenu-new
{
background: #f4f4f4;
border: 1px solid #989898;
text-align:left;
font-size:11px;
white-space:nowrap;
}
.popupmenu-item
{
padding: 5px;
white-space: nowrap;
border-bottom: 1px solid #d0d0d0;
color: #000000;
font-weight: normal;
}
.popupmenu-item-last
{
padding: 5px;
white-space: nowrap;
color: #000000;
font-weight: normal;
}
.popmenubutton-new,
.popmenubutton
{
white-space:nowrap;
background-color: #f0f0f0;
border: 1px solid #adadad;
color: #30343b;
font-weight:bold;
float:right;
text-align:center;
margin:0px;
font-size:11px;
padding: 2px 8px 2px 8px;
}
.popmenubutton-new,
.popmenubutton-new-out
{
float:none;
width:auto;
text-align:left;
height:auto;
padding:4px;
font-weight:normal;
background-color:#aaaaaa;
background-image: url(/icons/open_off.gif);
background-repeat: no-repeat;
background-position: right;
}
.popmenubutton-new-out
{
padding: 4px;
background-color:#ccc;
border: 1px solid #000;
}
.popupmenu-new
{
background-color: #ccc;
}
.maintitle .popmenubutton {
margin: -3px 0px -3px 5px;
}
.popmenubutton a:link,
.popmenubutton a:visited,
.popmenubutton-new a:link,
.popmenubutton-new a:visited,
.popmenubutton-new-out a:link,
.popmenubutton-new-out a:visited,
.popupmenu-item a:link,
.popupmenu-item a:visited,
.popupmenu-item-last a:link,
.popupmenu-item-last a:visited
{
text-decoration: none;
-moz-outline: none;
}
.popmenubutton a:hover,
.popmenubutton-new a:hover,
.popupmenu-item a:hover,
.popupmenu-item-last a:hover
{
text-decoration: none;
}
.popupmenu-category
{
background-color: #ссс;
color: #fafafa;
font-size: 11px;
font-weight: bold;
letter-spacing: 1px;
margin: 0;
padding: 5px;
}
/* --------- */
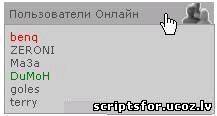
 Новый вид формы Онлайн
Новый вид формы Онлайн