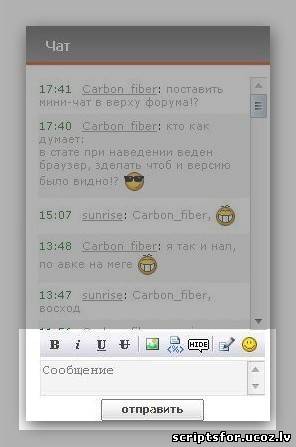
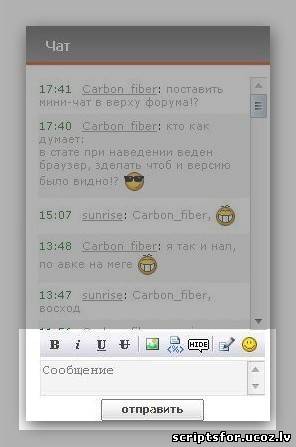
Скриншот материала «Мини-чат как на DLE для uCoz»
![]() |

Сейчас я выкладываю только нижнюю часть мини чата (Форма добавления
сообщений) Автор не пожелал выложить и верхнее оформление (Вид
материалов), но, я думаю, что стандартный верх можно изменить до
неузнаваемости при помощи ещё и других скриптов мини чата, выложенных
на этом сайте. Скрещивать скрипты ещё никто не запрещал 
Установка:
Управление дизайном сайта --> Мини-чат --> Форма добавления сообщений
Заменяем там всё на:
Code
<script type="text/javascript">function reloadChat(){
$('#mchatTd').load(location.href+' #mchatDiv', function(data){
$('input[name="s"]').val($('input[name="s"]', data).val());
});}
function emoticon(code){if (code != ""){var txtarea =
document.addform.message;txtarea.focus();if (document.selection)
{txtarea.focus();var txtContent = txtarea.value;var str =
document.selection.createRange();if (str.text == ""){str.text = code;}
else if (txtContent.indexOf(str.text) != -1){str.text = code +
str.text;} else {txtarea.value = txtContent + code;}}else{txtarea.value
= txtarea.value + code;}}}
$(document).ready(function(){
update=setInterval(reloadChat,60*1000);
/*$('#mchatTd').parent().before('<tr
onclick="window.top.scroll(0,0);window.top.$(\'div.news-body:first\').css({
border: \'3px solid red\' });"><td valign="top"><div
class="cName" style="font-size:8pt !important;border-bottom: 1px dotted
#eeeeee; border-left: 1px dotted #eeeeee; padding-bottom: 5px;
padding-top: 5px; background: #ffffff;"><a class="user"
href="javascript://">Объявление</a>: <span style="color:
green; font-weight: bold; cursor: pointer;">Читаем новости
сайта!</span></div></td></tr>');*/
});
</script>
<img border=0 src="http://nickov.net.ru/bbcodes/bg.gif"
title=""><img border=0 src="http://nickov.net.ru/bbcodes/bg.gif"
title=""><img border=0 src="http://nickov.net.ru/bbcodes/bg.gif"
title=""><img border=0 src="http://nickov.net.ru/bbcodes/bg.gif"
title=""><a class="noun" href="javascript://"
onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[b][/b]'"
title="Жирный"><img border=0
src="http://nickov.net.ru/load/bbcodes/b.gif"
title=""></a><a class="noun" href="javascript://"
onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[i][/i]'"
title="Курсив"><img border=0
src="http://nickov.net.ru/load/bbcodes/i.gif"
title=""></a><a class="noun" href="javascript://"
onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[u][/u]'"
title="Подчеркнутый"><img border=0
src="http://nickov.net.ru/load/bbcodes/u.gif"
title=""></a><a class="noun" href="javascript://"
onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[s][/s]'"
title="Зачеркнутый"><img border=0
src="http://nickov.net.ru/load/bbcodes/s.gif"
title=""></a><img border=0
src="http://nickov.net.ru/load/bbcodes/brkspace.gif" title=""><a
class="noun" href="javascript://"
onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[*img][*/img]'"
title="Добавить картинку"><img border=0
src="http://nickov.net.ru/load/bbcodes/image.gif"
title=""></a><a class="noun" href="javascript://"
onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[*code][*/*code]'"
title="Код"><img border=0
src="http://nickov.net.ru/load/bbcodes/code.gif"
title=""></a><a class="noun" href="javascript://"
onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='[hide][/hide]'"
title="hide"><img border=0
src="http://nickov.net.ru/load/bbcodes/hide.gif"
title=""></a><img border=0
src="http://nickov.net.ru/load/bbcodes/brkspace.gif" title=""><a
class="noun" href="javascript:void('Message control')"
onclick="window.open('$MSGCTRL_URI$','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0');return
false;" title="Управление сообщениями"><img border=0
src="http://nickov.net.ru/load/bbcodes/quote.gif"
title=""></a><a class="noun"
href="javascript:void('smiles')"
onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('$SMILES_URI$','csmiles','scrollbars=1,width=250,height=350,left=0,top=0');return
false;"><img border=0
src="http://nickov.net.ru/load/bbcodes/emo.gif"
title=""></a><img border=0
src="http://nickov.net.ru/bbcodes/bg.gif" title=""><img border=0
src="http://nickov.net.ru/bbcodes/bg.gif" title=""><img border=0
src="http://nickov.net.ru/bbcodes/bg.gif" title=""><img border=0
src="http://nickov.net.ru/bbcodes/bg.gif" title="">
<br>
<textarea name="message" maxlength="$MAX_MESSAGE_LEN$" class="mchat"
id="mchatMsgF" onfocus="ffoc(this,2)" onblur="fblur(this,2)"
title="$STR_MESSAGE$" cols="30" rows="2" style="width:100%;margin:3px
0px 3px 0px;padding:1px;border:#e5e5e5 1px
solid;"></textarea>
<br>
<center><input type="submit" style="height: 22px;background:
url('http://nickov.net.ru/images/send.gif');width:103px;margin:0px"
value="»" class="postSubmit" id="mchatBtn" onclick="return
checkform(this.form);"></center>
Всё, удачи 
 Мини-чат как на DLE для uCoz
Мини-чат как на DLE для uCoz