Добавил: Scripts_For_uCoz
Дата: 2025-07-04, 5:29 AM
Комментариев: 1
Просмотров: 2547
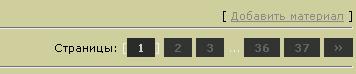
Скриншот материала «Другой вид переключателя новостей (для темных дизайнов) для сайта uCoz»
Вставляете в CSS:
Код:
/* PageSelector */
Будьте внимательны! Этот материал «Другой вид переключателя новостей (для темных дизайнов) для сайта uCoz » из раздела «Скрипты для uCoz - Scripts for uCoz » является уникальной собственностью проекта www.ucozzz.ru, поэтому,
при частичном или полном копировании, Вы обязаны установить ссылку на наш портал, как источник материала.
Порядок вывода комментариев:
По умолчанию
Сначала новые
Сначала старые
Ну конечно!!! Вверху оно показывает нормально, а внизу?!?!? Внизу так как и было! А мне нужно там и там!
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]
 Другой вид переключателя новостей (для темных дизайнов) для сайта uCoz
Другой вид переключателя новостей (для темных дизайнов) для сайта uCoz